The defaults for creating a readable width table view have changed in iOS 12. If you create your layouts with Interface Builder you are not impacted. Create your table views in code though and you may need to make changes when building against the iOS 12 SDK.
A Recap
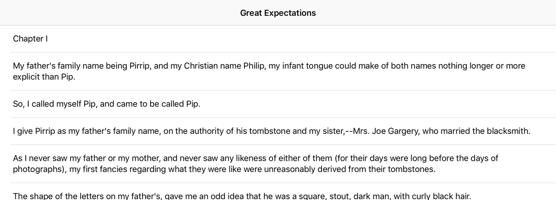
The readable content guide was introduced in iOS 9 as a way to keep lines of text at a comfortable reading width. It is useful when you have a table view cell showing multiple lines of text like this:

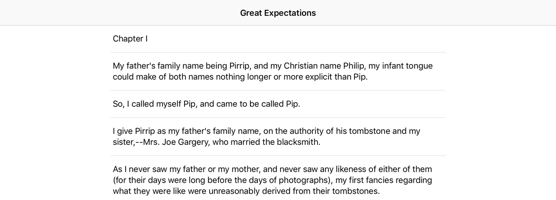
Restricting the cell content to the readable content guide limits the line length to a more comfortable width:

I covered how to use the readable width of table view cells back when they were introduced in iOS 9. It is a bit confusing and was made worse when the table view setting disappeared from Xcode (it is back in Xcode 9 and 10).
-
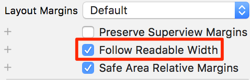
When using one of the built-in styles with Interface Builder you need to select the “Follow Readable Width” option on the table view:

-
When using Interface Builder with your own custom cell layout you create constraints with the margins of the content view of the cell. You can then select “Follow Readable Width” on the content view to convert the margins to readable content guides.
The good news is that the above approach with Interface Builder works unchanged with iOS 12.
What Changed?
Things get interesting if you are creating your table views in code. Starting in iOS 12 the default for the cellLayoutMarginsFollowReadableWidth property of a table view has changed. In previous iOS releases it was true by default but Apple engineers have changed their minds. Starting in iOS 12 the default is now false.
If you are not using Interface Builder and you want the cell margins to follow the readable width you need to explicitly set the property for iOS 12:
tableView.cellLayoutMarginsFollowReadableWidth = true
Likewise if you do not want to use the readable width you need to remember to set it to false if deploying back to those earlier iOS releases where it defaults to true.
What Do I Need To Do?
Possibly nothing. If you are using Interface Builder to create your table views then nothing has changed. You still set the property on the table view or content view of a custom cell if you want to use the readable width. By default a table view created in Interface Builder does not use the readable width.
If you are creating your table views and cell layouts in code you might have work to do:
-
For the built-in table view cells you need to explicitly set the
cellLayoutMarginsFollowReadableWidthproperty on the table view. If you were previously relying on the defaulttruevalue your table views will not use the readable width on iOS 12. -
Likewise for custom table view cells where you create constraints with the layout margins of the content view you need to explicitly set
cellLayoutMarginsFollowReadableWidthtotruefor iOS 12 if you want to use the readable width. -
In either of the above cases where you do not want to use the readable width set the property to
falseif deploying back to earlier iOS releases.
My recommendation if you are building a custom table view cell layout in code and want to use the readable width is to create your constraints with the readable content guide of the content view. This makes your layout independent of the table view property so it works across all iOS versions.
Further Details
Want To Learn More?
If you want to learn more about building adaptive layouts you should get my book - Modern Auto Layout.