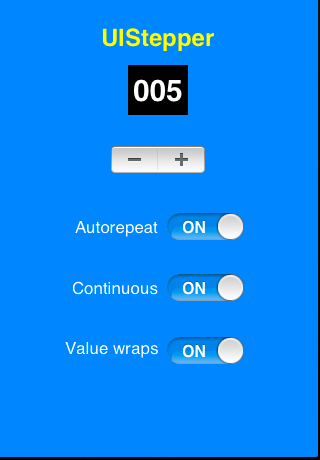
A quick and simple post to kick off the new year looking at another cool iOS 5 UIKit addition. The UIStepper class provides a simple means to increment and decrement a value. You can get the idea from the screenshot below which illustrates how the control works:

The UIStepper is a bit like a UISwitch or UISegmentedControl in appearance except that it consists of +/- symbols that increment/decrement an internal value. If you hook the value changed event to a target method you can then retrieve the value and use it to update another user interface element such as a UILabel to display the current value:
- (IBAction)stepperChanged:(UIStepper *)sender {
NSUInteger value = sender.value;
self.counter.text = [NSString stringWithFormat:@"%03d",value];
}
By default, the UIStepper has a minimumValue of 0 and a maximumValue of 100 (both properties are of type double) and a stepValue of 1 which means the value increments/decrements by 1 each time the +/- symbols are touched. By default the increment/decrement action is also set to autorepeat which means that the value auto decrements/increments as long as the control is pressed. This being Apple there is the usual attention to detail so the stepper smoothly accelerates the longer you press the control.
Another useful property allows you to control whether the value wraps when it reaches the minimum or maximum values. By default the wraps property is set to NO. The final property, continuous, controls whether the value changes are sent immediately or only when the user touch action ends. By default this property is set to YES so you get each value change immediately.
You can of course change all of these defaults by setting the appropriate property on the UIStepper object:
self.stepper.wraps = YES;
self.stepper.autorepeat = YES;
self.stepper.continuous = YES;
self.stepper.minimumValue = 0;
self.stepper.maximumValue = 100;
self.stepper.stepValue = 1;
The original Xcode project for this post is archived in my code examples repository: